6th gen iPod nanoでNike+ その2。
昨日代用品で手首装着して調子良かったので、スポーツショップにリストバンドを買いに行ってきました。
とはいえ、やはり売っているのはよくあるタオル地の厚みのあるものばかりで、nanoをクリップするにはちょっと不安な感じ。...ふと見るとワックル・リストというシリコン製のリストバンドが売っていたので、買ってみました。
こんなの。2,100円とお高いですが、ゲルマニウム付きなので血行がよくなりそう。
早速装着!...どう見ても髪留めのゴムです。
しかし、シリコン製なので汗をかいても滑らず、上の写真のような平たい部分をクリップしているので安定感はバッチリで、走行中も外れそうになることはありませんでした。
これでより快適にNike+を活用できそうです。
6th gen iPod nanoでNike+。
およそ2年前、4th gen iPod nanoでNike+を始めましたが、色々あって中断したりして、また再び7月ごろから再開していました。
そして今日、6th gen iPod nano (8GB)が手元に届いたので早速Nike+で使ってみました。
4th genと6th gen。パースがついているので分かりづらいけど横幅はほぼ同じ。
Nike+のレシーバーをつけて腕に乗せてみたところ。ビデオシーバーみたくなるかと思ったら、結構不格好でした。
4th genは純正のアームバンドで腕に固定していましたが、結構外れやすいので走行中気にしながら使っていました。また画面を見ながら操作できないのもネックでした。
6th genならリストバンドをしてそこにクリップすれば見ながら操作できるし、アームバンドよりも安定して良さそう!と思い、早速実践してみました。
リストバンドが手元にないのでとりあえずスポーツ用の眼鏡ストラップで代用しましたが、がっちりクリップできて安定度は上々、やはり手元で見ながら操作できるのは快適です。
その他、4th genと違った点はこんな感じ。
- ワークアウトの時間が、1分単位で設定できるようになった(4th genは5分単位)。
- 一度スワイプする必要はあるが、Power Songボタンが画面に出てくるので分かりやすい。
- ボタンを押した時の途中経過の読み上げが、ちょっと早口で機械っぽくなった。
- 今まではあまり気味だったヘッドフォンのコードが逆にほんの少し足りないくらいになった(つける位置が変わったので当たり前だけど)。
とまあ、すこぶるいい感じです。
とりあえずリストバンドと10cmくらいのヘッドフォン延長コードを買ってこようと思います。
日曜プログラマーのためのVisual Studio 2010入門。
ASCII.jpさんで、「日曜プログラマーのためのVisual Studio 2010入門」と題してSilverlightの機能を活用したインタラクティブコンテンツの制作をいたしました。
癒しをテーマにして、女優の青山倫子さんをフィーチャーしています。
RSSから取得した天気情報に合わせて背景画像が変わるのを基本に、時刻に合わせて青山さんの写真が切り替わる「倫子時計」、ピクセルシェーダーを使ってムービーを合成している「倫子の詩」、ウェブカメラやドラッグ&ドロップされた画像を合成する「倫子カメラ」の機能が楽しめます。
全4回の記事掲載で連載は終了していますが、コンテンツは閲覧可能なのでぜひ見てみてください。
日曜プログラマーのためのVisual Studio 2010入門 (要Silverlight)
メイキング記事:
Dashbot 0.1.0を公開しました。
In the Mood for iPhone 1.2.0リリース、次バージョン開発テスト中。
本日、In the Mood for iPhone 1.2.0がリリースされました。
App Storeからダウンロードできます。
Blip.fmへの対応が主な新機能ですが、作っていくうちに色々と詰め込んでしまい、だいぶ新機能満載になっています。
特に、当初オマケ的なつもりで作っていたARビューは、新機能の中でも最も時間がかかってしまいました。
ところで、今回リリースを知らせるメールとともに、非公開APIを削除するようにとのメールがAppleのレビューチームから届きました。
In the Moodでは最初のバージョンから、iPhone Developer's Cookbookにも掲載されているUICalloutViewを使っていて、これが引っかかったようです。
具体的なAPI名と共に、今回は承認するけど次回アップデートで削除してね、というように書かれていて、不透明だと非難されているレビュー体制が改善されつつあるなー、と感じました。
さて今回、Blip.fmへの対応を果たしたので、次バージョンではその検索機能を生かしてNearby Songsの曲を聴けるようにしたいと思ってます。
とりあえず曲を検索してYouTubeのビデオを観られるようにしたデモアプリが下のスクリーンショット。制作時間20分。

問題はYouTubeだと本体横向きになるので、ARビューと競合してしまうこと。
In the Mood for iPhone 1.2.0を申請しました。
多数の機能を追加した、In the Mood for iPhone 1.2.0をApp Storeに申請しました。
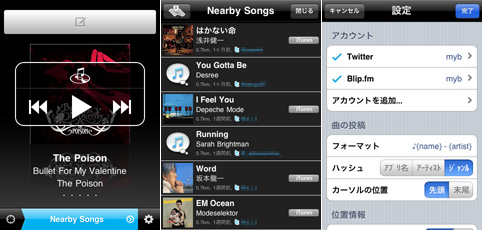
主な新機能は、Blip.fmへの対応、自動送信機能、ライブラリからの曲選択などです。

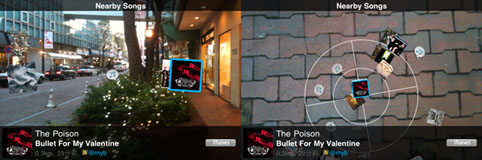
またiPhone 3GSのみ対応ですが、Nearby Songsにリスト表示・地図表示に加えAR表示を追加しました。
精度は高くありませんが、iPhoneをかざす角度によって2モードの表示ができます。